BizVektorを使う
インストールからウィジェットのリセット
Bizvektor クイックスタートを見ながら作業をしてみました。
サイトでのうたい文句は
『BizVektorのサンプルサイトに近い状態にするための最速の手順を紹介しています。
この手順で作成すると驚くほど簡単にビジネス向けホームページが出来上がります。』
です。
Menuは次の通りでした。
取り敢えず、「インストール」から「ウィジェットのリセット」までをまねてみました。
1.BizVektorをインストール・有効化
ワードプレスの初期設定をすませた所でBizVektorをインストールします。
①BizVektorのページからDownLoadします。
②ワードプレスの管理画面に戻り、「外観」>「新規追加ボタン」>[
参照ボタン]から
BizVektorを選択します。
③「外観」の画面一覧にBizVektorのテーマ(デザイン)が追加されますので、
選択して有効化します。
2.プラグインのインストール
「プラグイン」>「新規追加」画面より>「お気に入り」から画面を表示。
「wordpress.orgユーザー名」の窓に「bizvektor」と入力して、
必要なプラグインをインストールします。
取り敢えず、「TinyMCA Advanced」はインストールしました。
3.コンテンツデータのダウンロード・インポート
「固定ページ」と「投稿」に初期状態で入っている投稿がありますので
ここはSkipしました。
4.URL構造の設定

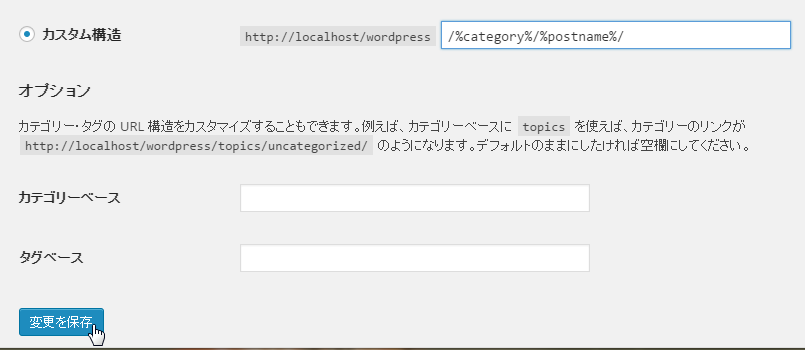
管理画面 設定>パーマリンク設定 で、

カスタム構造にチェックを入れて、テキストボックスに
/%category%/%postname%/ と入力して変更を保存をクリックします。
5.ナビゲーションの適用

管理画面 外観>メニュー をクリックします。
次の操作でメニューが出来上がりました。
①『すべての表示』にすると登録されているページが表示されます。
②追加するページにチェックを入れます。
③『メニューに追加』をクリック
④追加されたメニューはドラッグ&ドロップ出来るので順番が変更出来ます。
⑤『メニューを保存』をクリック
6.トップページに表示する固定ページの設定
管理画面 「設定」→「表示設定」画面、『フロントページの表示』で『固定ページ』に、
チェクを入れて、『フロントページ:』のプルダウンから『HOME』を選択して保存。
※ 「投稿ページ:」の方は未選択のまま
7.ウィジェットのリセット
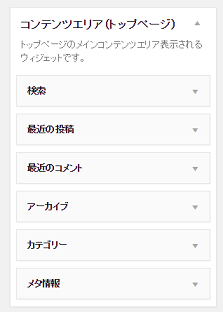
管理画面 「外観」→「ウィジェット」画面で、
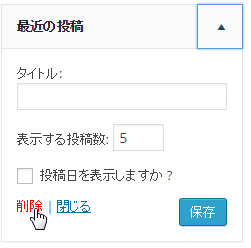
『サイドバー(トップページ)』に入っているウィジェットを一旦全部外し(削除)ます。


[最新の投稿]を削除する画像です。

8.連絡先の設定
9.ブログページの設定
10.お問い合わせフォームの送信先などの設定
素人には言葉(ワード)もわからず、試行錯誤です。